Camera YooSee – Hướng dẫn ghi hình và xem lại video từ thẻ nhớ
Khi cài đặt Camera wifi YooSee, mặc định của Camera sẽ không tự ghi hình mà bạn cần phải bật chức năng ghi hình cho Camera. Làm theo các bước như sau:
Cắm thẻ nhớ vào Camera qua khe thẻ nhớ ở đằng sau Camera.
Mở phần mềm YooSee, nhấn vào mục “Settings” trên phần mêm của Camera YooSee.
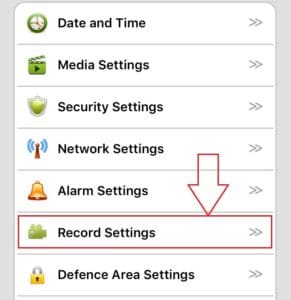
Tiếp tục nhấn vào “Record Settings”.
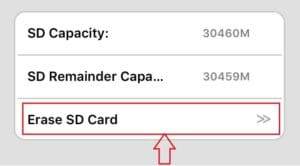
Tại đây, quý khách sẽ thấy Camera nhận thẻ nhớ và hiển thị dung lượng thẻ nhớ (ví dụ ở đây là thẻ nhớ 16GB). Nhấn vào nút “Erase SD Card” và chọn format để định dạng làm mới thẻ nhớ.
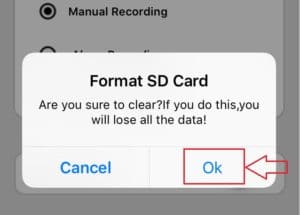
Chương trình sẽ hỏi bạn có chắc chắn muốn format không. Lưu ý khi format lại thẻ nhớ, toàn bộ dữ liệu có trước đó trên thẻ nhớ sẽ bị xóa hoành toàn. Nếu bạn đồng ý, tiếp tục nhấn vào nút “OK”.
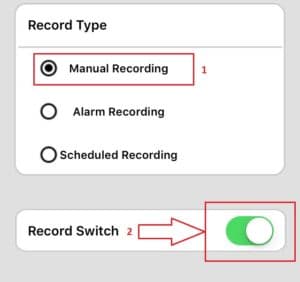
Đợi 1 lát để camera format làm mới thẻ nhớ, sau khi format xong, quý khách bật chức năng ghi hình của Camera bằng cách click vào nút “Record Switch” cho nó chuyển sang phải và hiển thị màu xanh là OK.
Như vậy là xong bước đầu rồi nhé, bạn đã bật lên chức năng ghi hình cho Camera, Camera wifi YooSee sẽ ghi hình liên tục, sau 20 phút trên máy sẽ hiển thị file ghi hình và bây giờ bạn có thể xem được. Cơ chế ghi hình của Camera YooSee là lưu lại toàn bộ nhưng cái hay nhất ở đây là camera tự động chia video ghi hình thành từng file có thời gian khoảng 30 phút, rất hay và dễ dàng khi xem lại hoặc tìm và xem lại video tại 1 thời gian cụ thể.
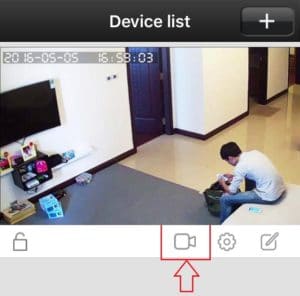
Để xem lại video đã ghi hình, bạn thoát khỏi ứng dụng YooSee, sau đó mở lại & click vào biểu tượng như chiếc máy quay phim ( như hình bên dưới).
Đợi 1 lát, bạn sẽ thấy phần mềm Camera wifi YooSee sẽ hiển thị ra cho bạn một danh sách tất cả các file đã ghi hình theo các mốc thời gian, bạn cần xem file nào thì nhấn vào file đó, đợi khoảng 5-15 giây để chương trình đồng bộ video & hiển thị video.