4 tiêu chí hoàn hảo khi lựa chọn nguồn camera
Vậy chọn nguồn điện cấp cho hệ thống camera quan sát như thế nào mới là chuẩn xác?
1. Luôn nên chọn mua loại nguồn camera loại tốt, có xác suất hư hỏng thấp, được trải nghiệm thực tế từ nhiều công trình và có chế độ bảo hành tốt.
Làm sao để xác định được điều đó.
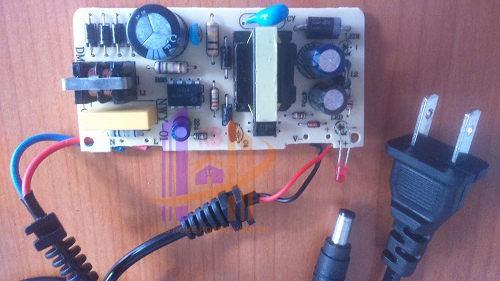
Nguồn camera loại tốt, xác suất hư hỏng thấp khi loại nguồn đó có bo mạch tốt, các linh phụ kiện trong bo mạch nhìn chắc chắn, các tụ điện trở đầy đủ và có thể có thêm nhiều chi tiết hơn nguồn thông thường.
Ví dụ về nguồn loại tốt chúng tôi đang bán.
Bo mạch nguồn camera 12V 2A loại tốt
Chọn nhà cung cấp bảo hành 1 năm trở lên, và chuyên phân phối cho đại lý.
Chế độ bảo hành là rất quan trọng bên cạnh giá cả. Nguồn camera 12V 2A thị trường cũng có nhiều nhà bán không bảo hành hoặc bảo hành 3 tháng. Vì chế độ bảo hành ít nên có thể ép giá xuống làm bạn thấy rẻ, nhưng loại này dễ dàng hư hỏng trong thời gian ngắn.
Nhà cung cấp phân phối sẽ đảm bảo được độ uy tín cao hơn cửa hàng bán lẽ, vì giá sẽ được tốt hơn, và vì người ta chịu trách nhiệm cao hơn trong sản phẩm của mình bán ra với số lượng lớn hàng tháng. Nếu không có sản phẩm chất lượng và có sự phản hồi tốt từ khách hàng, nhà phân phối sẽ không thể kinh doanh. Đó là những lí do vì sao nên chọn nhà cung cấp chuyên phân phối.

Nếu được nên chọn mua loại nguồn camera loại tốt từ nhà chuyên phân phối
2. Đủ dòng (Mỗi một chiếc camera quan sát thường sử dụng khoảng 2000mA nên chúng ta để tránh việc bị đuối dòng điện nên sử dụng ít nhất nguồn 2000mA hay 2A cho mỗi Camera). Camera quan sát thế hệ trước thường chỉ cần 1A là có thể hoạt động tốt. Nhưng tính tới thời điểm 2017 trở đi, các loại camera quan sát tiên tiến hơn, có độ phân giải cao hơn, và khả năng phát hồng ngoại tốt hơn nên thường sử dụng nguồn điện tiêu tốn hơn. Nếu chỉ sử dụng 1A bình thường thì sẽ không đủ để camera phát hồng ngoại tốt, ảnh hưởng tuổi thọ hệ thống.
3. Phải là nguồn camera chuyên dụng: nguồn được thiết kế để chạy liên tục trong thời gian dài không ngừng nghỉ và để thiết kế riêng cho việc sử dụng camera quan sát. Có thể chống mưa tốt khi để ngoài trời, có khả năng đẩy dòng điện 12V đi xa khoảng 20 – 30 mét.
4. Không nên sử dụng những nguồn không chính thống như: nguồn máy vi tính, sạc điện thoại, sạc laptop… cho hệ thống camera.
Nếu hệ thống bạn muốn đi dây tập trung về 1 chỗ có thể sử dụng nguồn tổ ong (nguồn tổng). Cách tính toán để sử dụng nguồn tổ ong cũng rất đơn giản: Số lượng camera * 2 = số lượng dòng của nguồn tổng.* 80%
Ví dụ: hệ thống 5 camera cần: 5 * 2 = 10A (Max công suất). Vì để đảm bảo hiệu suất sử dụng lâu dài cho nguồn tổng, bạn nên chọn loại 15A cho hệ thống.

Nếu bạn đang dự định chọn 1 bộ nguồn camera cho thiết bị của mình nhưng chưa biết ở đâu giá tốt mà vẫn đảm bảo chất lượng, hãy liên hệ cho chúng tôi theo hướng dẫn bên dưới.


 Nguồn camera chất lượng phân phối cho đại lý
Nguồn camera chất lượng phân phối cho đại lý