Nguồn poe cho camera – Cấp nguồn cho Camera không dùng ổ cắm
Nguồn poe cho camera là gì?
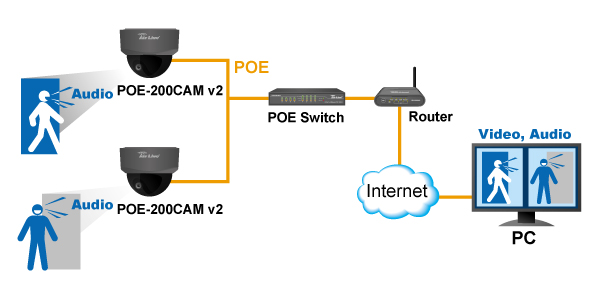
✓Công nghệ PoE giúp truyền dẫn nguồn điện song song với dữ liệu trên 1 sợi cáp mạng duy nhất.
✓ Nguồn poe cho camera giúp bạn đơn giản hóa việc thi công mạng.
✓Bạn không cần phải tính đến việc đi dây điện đến từng thiết bị để cấp nguồn cho chúng nữa.
✓Không cần dùng adaptor nữa.

Không cần Adapter

GIẢI PHÁP NGUỒN POE TRONG LẮP ĐẶT CAMERA QUAN SÁT
Lợi ích khi sử dụng nguồn poe cho camera
✓Thi công mạng sẽ đơn giản – Bạn không cần phải tính đến việc đi dây điện nguồn 220V đến từng thiết bị để cấp nguồn cho chúng nữa
✓Nguồn điện được quản lý tập trung, tránh việc đi dây điện rối rắm, phức tạp và thiếu ổn định
Yêu cầu thi công hệ thống khi sử dụng nguồn poe cho camera
✓Switch PoE
✓Tất cả các thiết bị mạng có hỗ trợ chuẩn IEEE 802.3af: Camera IP, Wireless Access-point, VoIP phone
✓Hầu hết các nhà sản xuất camera, access-point và IP phone đều có những sản phẩm hỗ trợ sử dụng nguồn PoE.
✓Để có thể yên tâm hệ thống camera quan sát của mình có thể hoạt động 24/24 bạn cần thêm 1 UPS dự phòng mất điện lưới cho switch.

Hệ thống nguồn dự phòng giúp cho hệ thống hoạt động 24/24
Mong rằng những thông tin trên sẽ phần nào hữu ích cho việc tìm hiểu nguồn poe cho camera của bạn.
 4 kinh nghiệm thực tế khi sử dụng nguồn Camera 12V-2A
4 kinh nghiệm thực tế khi sử dụng nguồn Camera 12V-2A