Tìm hiều Jack BNC cho Camera quan sát
Tổng hợp các loại Jack áp dụng trong 1 hệ thống Camera quan sát
✓Jack BNC: kết nối tín hiệu giữa camera và đầu ghi hình camera.
✓Jack nguồn: kết nối giữa camera và nguồn. Tuy nhiên, cùng công dụng, dây nối nguồn được sử dụng phổ biến hơn, và thay thế jack nguồn.
✓Jack AV: kết nối tín hiệu giữa đầu ghi và màn hình ti vi (chỉ dùng cho đầu ghi có cổng BNC out video, hay dòng tivi cũ). Hầu hết, các dòng đầu ghi hình camera, ti vi mới hiện nay, đều có tích hợp cổng HDMI xem hình ảnh chất lượng HD sắc nét, thay thế cổng AV.
✓Jack mạng: kết nối tín hiệu mạng.
Các loại Jack Camera quan sát
Trong giới hạn bài viết này chúng ta sẽ tìm hiểu về JACK BNC cho Camera, công dụng và cách sử dụng nó như thế nào ?
Các loại JACK BNC cho Camera quan sát phổ biến:
✓Jack BNC lò xo: đuôi lò xo, có ốc vặn, dùng rất chắc chắn, phù hợp với loại dây.
✓Jack BNC + F5 (BNC đuôi vặn): đuôi vặn, không có ốc, dùng chắc chắn, phân loại theo từng loại dây. Ví dụ BNC F5 loại 4C dùng cho dây cáp đồng trục 4C, nếu sử dụng cho cáp đồng trục 5C sẽ hơi khó luồn dây.
✓Jack BNC chân vuông: không có đuôi, không có ốc, khi thi công cần cẩn thận, dễ tuột dây.
Các loại JACK BNC
Hướng dẫn đấu JACK BNC cho Camera quan sát:
✓Bước 1: Chuẩn bị kéo, kìm, vít, băng dính đen.
✓Bước 2: Tháo jack BNC, cho phần đuôi BNC vào dây đồng trục.
✓Bước 3: Dùng kéo cắt lớp bảo vệ ngoài khoảng 2-3 cm, không cắt đứt hết phần dây chống nhiễu, nhựa và lõi đồng. Dây đồng trục có 3 phần: vỏ nhựa, dây mát (dây chống nhiễu), phần nhựa bảo vệ và tránh chạm vào dây mát làm nhiễu tín hiệu, phần lõi dây đồng để truyền tín hiệu về camera
Tiếp tục cắt tiếp để lộ lõi đồng ra, đưa phần lỗi đồng vào vị trí trong của BNC, chốt chặt cốc vít lại.
✓Bước 4: Cẩn thận không để dây chống nhiễu chạm vào lỗi đồng sinh nhiễu, không lên hình camera. Quấn phần dây chống nhiễu lại và bóp chặt với phần chống nhiễu của dây đồng trục lại để chặt mối nối, nếu cẩn thận có thể hàn bằng thiếc lại các vị trí chốt của đây
✓Bước 5: Xoáy phần còn lại vào là xong đầu jack bnc. Quấn băng dính cho chặt và chống han gỉ cho rắc



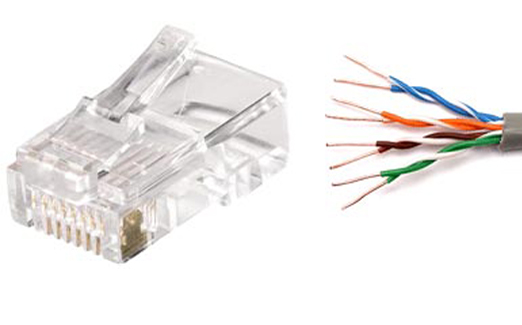
 Tìm hiểu đầu nối dây mạng (Jack mạng) kết nối Internet
Tìm hiểu đầu nối dây mạng (Jack mạng) kết nối Internet